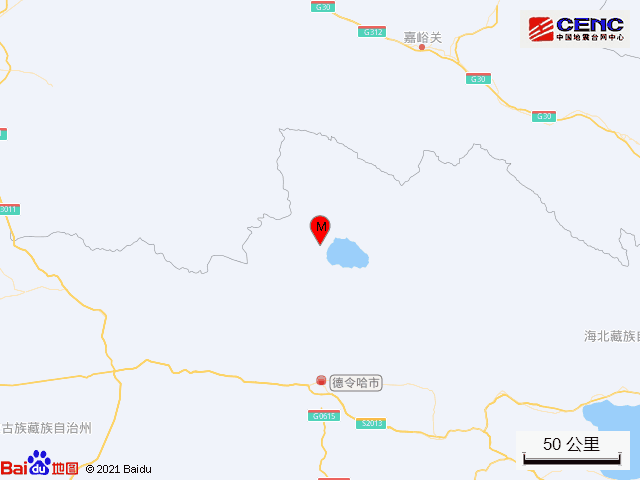
(相关资料图)
(相关资料图)
在现有项目中使用 Vant 时,可以通过 npm 进行安装:
npm i vantnpm i vant@latest-v2
当然,你也可以通过 yarn 或 pnpm 进行安装:
yarn add vant
pnpm add vant
import Vant from "vant";import "vant/lib/index.css";createApp.use(Vant);// 1. 引入你需要的组件import { Button } from "vant";// 2. 引入组件样式import "vant/lib/index.css";createApp(App).use(Button);关键词: